‘Milliseconds make millions’ is de titel van het recent gepubliceerde onderzoek van Deloitte Digital in samenwerking met Google. Wanneer het om de laadtijd van je website gaat is er geen tijd te verliezen! Een verbetering van 0,1 seconde van een mobiele website verhoogt conversie ratio’s van Retail websites met 8,4% en voor Reis websites ligt deze benchmark zelfs op 10,1%. Benieuwd hoe je zelf aan de slag kunt met het optimaliseren van de laadtijd?
In dit blog geeft onze expert, Orla van ’t Hof (Digital Marketing Analyst), je 4 quick wins die je kunt gebruiken als eerste stappen om de snelheid van je website te verbeteren.
1. Tekst compressie
Computers hebben slechts een beperkte hoeveelheid ruimte om informatie te verwerken. Daarnaast worden ‘devices’ steeds kleiner en verwachten we dat smartphones en zelfs nog kleinere smartwatches heel veel informatie kunnen verwerken. Daarom moet informatie zo efficiënt mogelijk weergeven worden op je website, zodat het minder ruimte in beslag neemt. Dit wordt compressie genoemd, en werkt als volgt. Door data te coderen voordat deze wordt opgeslagen en te decoderen wanneer deze wordt opgehaald, kan de computer meer data opslaan of sneller data verzenden via het internet. Met tekst compressie kunnen pagina’s dus sneller getoond worden en zorg je ervoor dat iedereen overal altijd snel de pagina’s te zien krijgt. In dit artikel lees je hoe je dat precies doet. Doe er je voordeel mee!
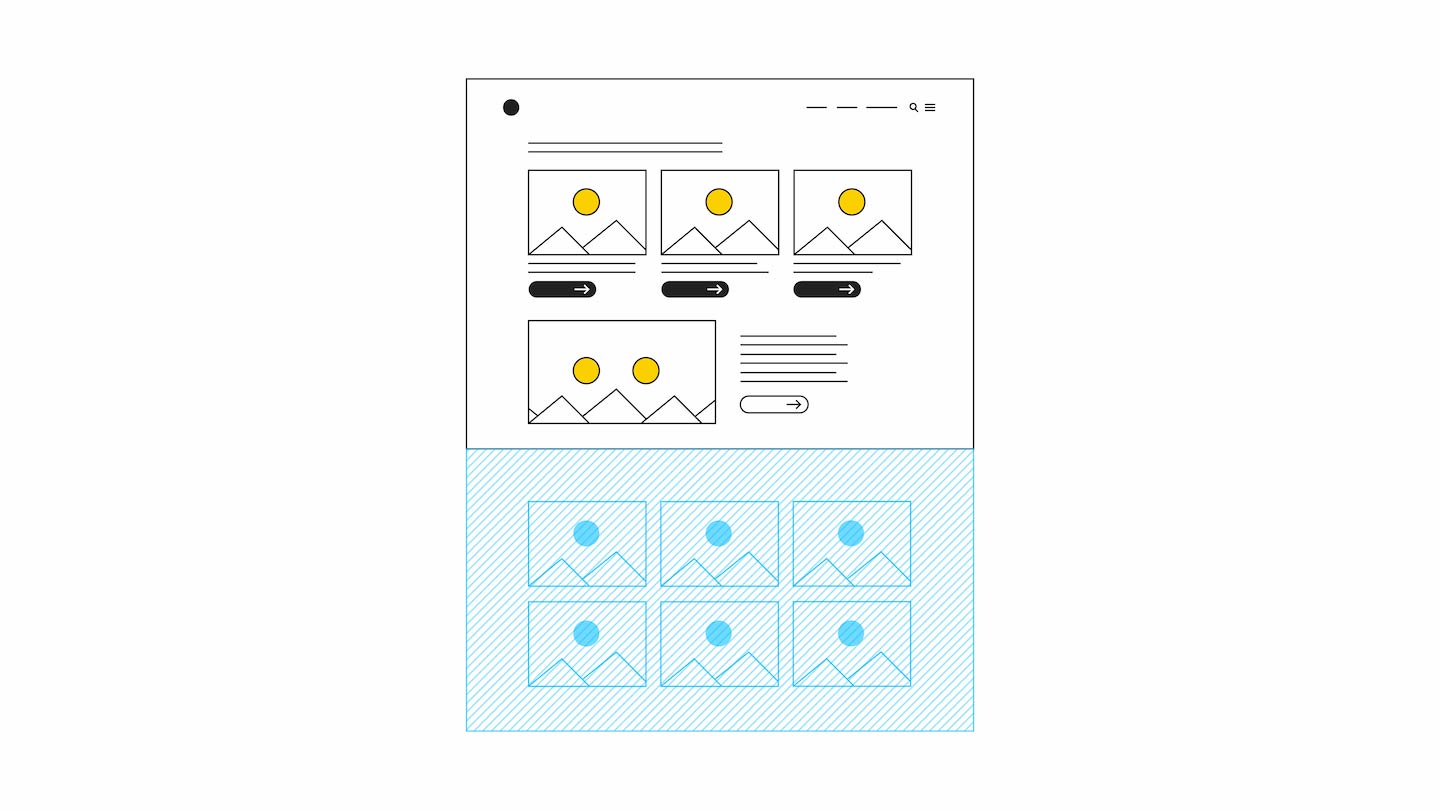
2. Implementeer Lazy Loading
Stel je eens voor: je hebt een lange pagina met veel afbeeldingen zoals een product overzicht. Waarom zou je performance ‘verspillen’ aan het laden van images die nog niet zichtbaar zijn voor de bezoeker? Met Lazy loading wordt het laden van afbeeldingen uitgesteld tot het moment waarop ze nodig zijn. Als de bezoeker alleen de producten bovenaan de pagina bekijkt en daarna de pagina verlaat, wil je niet dat er performance verloren gaat aan het laden van afbeeldingen die de gebruiker niet eens gezien heeft. De drie grootste voordelen op een rij:
- Balans tussen aan de ene kant het optimaliseren van content delivery en aan de andere kant het stroomlijnen van de gebruikerservaring.
- Bezoekers zien sneller content omdat alleen het direct zichtbare deel van de pagina geladen wordt.
- De kans dat een bezoeker de website verlaat is kleiner omdat de bezoeker voortdurend content te zien krijgt, in tegenstelling tot websites waarbij de gebruiker moet wachten tot alles geladen is.
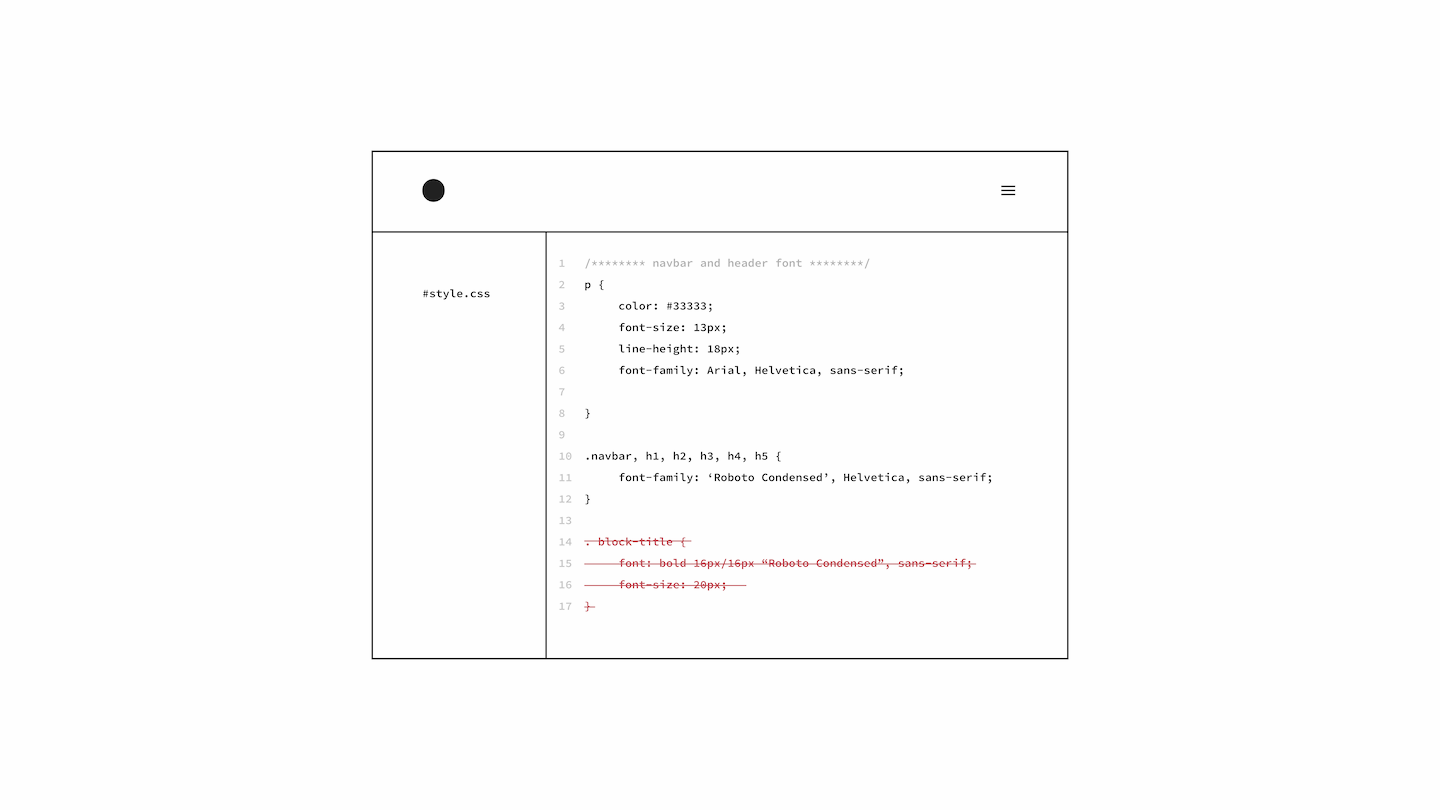
3. Verwijder overbodige CSS
Voordat een browser een webpagina kan tonen, moeten alle stylesheets die nodig zijn om de pagina op te maken gedownload en verwerkt worden. Stylesheets zijn bestanden waar de vormgeving en presentatie, zoals lettertype en kleuren, in gedefinieerd zijn. Daarna moet de browser iedere regel code evalueren om te zien of het relevant is voor de pagina die getoond zal worden. Niet iedere regel uit het CSS-bestand van een website (de stylesheet) is van toepassing op iedere pagina van de website. Om vertraging in performance door het downloaden en verwerken van de stylesheet te verminderen, kun je de regels die niet van toepassing zijn op de huidige pagina verwijderen van de stylesheet.
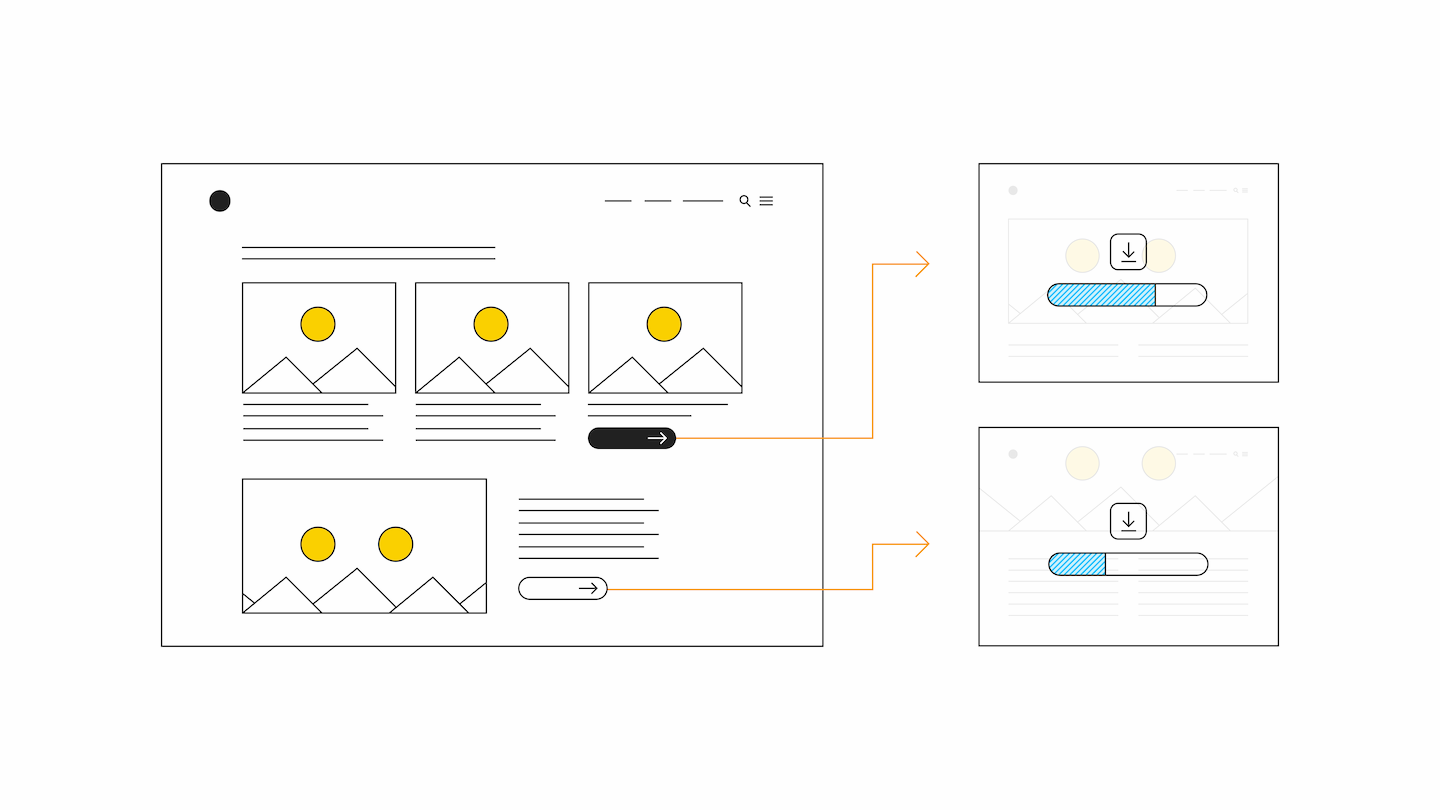
4. Prefetch de volgende pagina
Naast het zo efficiënt mogelijk tonen van teksten en afbeeldingen op de pagina is er nog een andere manier om de user experience te verbeteren. Je kunt de pagina die de grootste kans heeft om als volgende bekeken te worden alvast ophalen, dit wordt ook wel ‘prefetching’ genoemd. Het is een simpele manier om de browser te laten weten dat je bepaalde pagina’s nodig gaat hebben. Als je bijvoorbeeld een landing page hebt met meerdere links naar andere pagina’s, is de kans groot dat de bezoeker na het bekijken van de landing page een van de gelinkte pagina’s zal bezoeken. De browser kan deze pagina’s dan alvast ‘fetchen’ zodat de pagina’s sneller geladen kunnen worden wanneer ze nodig zijn:
Er zijn tal van technieken die ingezet kunnen worden om de snelheid van de website te verbeteren. Met deze vier quick wins kun je een begin maken om vervolgens meer geavanceerde technieken te implementeren.
Wil je weten wat je nog meer kunt doen om de snelheid en performance van je website te verbeteren? Lees in het blog over Conversie Optimalisatie of neem contact op met een van onze experts.